IE8 ile gelen Accelerators özelliği ile ziyaretcileriniz ile web siteniz arasındaki etkileşim artık daha hızlı ve kolay sağlanabiliyor.
Hızlandırıcıları belirli bir işe odaklanmış hazır web sorgularını içeren xml şablonları olarak tanımlayabiliriz.
Bu hazır sorgulara ie8’in içine dahil edilmiş menüler sayesinde kolaylıkla erişebilir ve kullanabilirsiniz.
Varolan web sayfalarına seçtiğiniz herhangi bir yazıyı, bağlantıyı veya dökümanı parametre olarak gönderebilir, ister hızlandırıcının penceresinde isterseniz orjinal sayfada zahmetsizce erişebilirsiniz.
IE8 yeni özelliklerini tanıtan görsel için tıklayın.
Accelerators yaratmak için herhangi bir programlama dilini bilmenize gerek yok bütün iş xml ile yapılıyor. Doğru xml şablonunnu oluşturup, web sayfasına doğru parametreleri girdiğinizde bu özelliği kolaylıkla kullanabiliyorsunuz.
bellekmarket.com için bir tane hazırladım. Sizde kendi hızlandırıcınızı yapmak için aşağıdaki adımları uygulayabilirsiniz.
bellekmarket.com için yaptığım bu hızlandırıcı seçilen yazıyı bellekmarket.com’da arayıp bulduğu ilk ürünü gösteren basit bir hızlandırıcı.
0. En başta hızlandırıcının çalışması için IE8 Beta sürümünü çekmeniz gerekiyor. İndirmek için : Vista | XP
1. Öncelikle XML Şablonunu oluşturuyoruz.
<os:openServiceDescription>
<os:homepageUrl>http://www.bellekmarket.com</os:homepageUrl>
<os:display>
<os:name>Bellekmarket Urun Bulucu</os:name>
<os:icon>http://www.bellekmarket.com/ram-images/favico.ico</os:icon>
<os:description>sectiginiz yaziyi bellekmarket.com da arar.</os:description>
</os:display>
<os:activity category="Share">
<os:activityAction context="selection">
<os:preview action="http://www.bellekmarket.com/bma/ara.asp?txtq={selection}"/>
<os:execute action="http://www.bellekmarket.com/products/urun.arama.asp" method="post">
<os:parameter name="kelime" value="{selection}" type="text"/>
<os:parameter name="action" value="go" type="text"/>
</os:execute>
</os:activityAction>
</os:activity>
</os:openServiceDescription>
Yukarıdaki şablonu açıklamaya çalışayım.
<os:display>
IE8’in hızlandırıcınızı nasıl tanıması gerektiğini bu düğümde belirliyorsunuz özellikle <os:name> ve <os:icon> düğümleri hızlandırıcınızın kullanıcıya görünen yüzü olacak.
<os:activity category=”X”>
IE8 deki kategorilerden hangisinde görüntüleneceğinizi belirler buraya herhangi bir şey yazsanızda olur. Önceden belirlenen kategoriler için tıklayın
Varsayılan Değerleri
- Add
- Blog
- Define
- Map
- Translate
<os:activityAction context=”X”>
Hızlandırıcının çalışma mantığını belirler. activityAction context=”selection” olarak belirlediğinizde fare ile seçtiğiniz bir metin’i nasıl kullanacağınızı belirler.
Metin’i seçmek dışında hızlandırıcının çalışması için iki seçenek daha vardır. Document ve Link daha fazla bilgiyi buraya tıklayıp öğrenebilirsiniz.
<os:preview>
Bu düğümde hızlandırıcıyı kullandığınız sayfadan bir yere gitmeden direkt menü yardımıyla sorgulama yapıp görebileceğiniz sayfanızın özelliklerini belirtiyorsunuz.
Sizin sorgulama yapacağınız sayfayı bu pencereye göre düzenlemeniz gerekir. Pencerenn boyutu 320px/240px’dir. Sayfanızı’da bu boyuta göre düzenlerseniz şık olacaktır.
<os:execute>
Artık fasulyenin faydalarının görüldüğü yere geldik. Seçtiğiniz yazıya sağ tıklayıp hızlandırıcınıza tıkladığınız zaman yönlendirileceğiniz adresi belirleyebilirsiniz.
Tahmin edebileceğiniz gibi {selection} seçtiğiniz yazıyı yakalar. “method” özelliği yine bir standart olan get veya post olabilir bu sizin hazırlayacağınız sayfaya göre değişir.
<os:parameter>
Bu düğümde ise hızlandırıcınıza nasıl sorgulama yapacağınızı belirtiyorsunuz. Yani istek get veya post şeklinde gönderilirken hangi parametreler dahil edilecekse buraya yazılıyor.
Hızlandırıcı kullanmayı anlamlı kılan tamamen referans edilen sayfalar yani siz xml’i oluşturmaktan ziyade sorgulanacak sayfaları hızlandırıcıya göre tasarlamanız daha önemli.
2. Hızlandırıcımızın yüklenmesi için gerekli butonu oluşturuyoruz.
<button id="hizlendirici" onclick="window.external.AddService('http://www.bellekmarket.com/bma/bm.xml')">Bellekmarket Hızlandır</button>
3. Hızlandırıcıyı yükledikten sonra farenin sağ tuş menüsü ile “Manage Accelerators” komutunu verin ve oluşturduğunuz hızlandırıcıyı bulup “Set as Default” tuşuna basın.
Böylelikle hızlandırıcının kullanıma hazır duruma gelecektir.
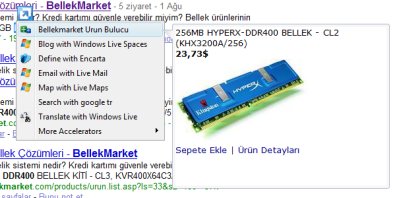
4. Hızlandıcıyı kullanmak için herhangi bir web sayfasında herhangi bir yazıyı seçtığınızde mavi bir ikon çıkacaktır  , tıkladığınızda ise kullanabileceğiniz hızlanrıcılar menüsü açılacaktır.
, tıkladığınızda ise kullanabileceğiniz hızlanrıcılar menüsü açılacaktır.
Hazırladığınız hızlandırıcının <os:preview> düğümü olduğu için üzerine geldiğinizde ufak bir pencere açılır ve hazırlandığnız sayfanın gödnerdiği veriler size gösterilir.

Hızlandırıcının çalışırken görüntüsü.